

 |

|
|
|
|
|
#1 |
|
タネル

Üyelik tarihi: 23 Ocak 2003
Bulunduğu yer: istanbul Mesajlar: 540 WEB Sitesi: * IRC Sunucusu: * İlgi Alanı: Unreal Alınan Beğeni: 361 |
Son zamanlarda html, css, php dilleri ile uğraşıyorum. Can sıkıntısından facebook'un kayıt panelinin bir kısmını yaptım, burdan da olduğu gibi paylaşıyorum.
Screenhost,  Kod:
<html> <head> <title>Entrance'in sayfası giriş yap, veya kayıt ol!</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>Hesap Aç</h1> <font size="3" face="arial">Tamamen ücretsiz bir platforumdur!</font> <form> <input type="text" placeholder="Adın"/> <input type="text" placeholder="Soyadın"/><br/><br/> <input type="text" size="50" placeholder="Cep telefonu numarası veya e-posta"/><br/><br/> <input type="text" size="50" placeholder="Cep telefonu numarası veya e-posta adresini yeniden gir.."/><br/><br/> <input type="password" size="50" placeholder="Yeni Şifre"/><br/><br/> <font size="5" face="Tahoma">Doğum Tarihi</font><br/><br/> <select name="gunler"> <option>Gün</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <select name="aylar"> <option>Ay</option> <option value="Ocak">Ocak</option> <option value="Şubat">Şubat</option> <option value="Mart">Mart</option> <option value="Nisan">Nisan</option> <option value="Mayıs">Mayıs</option> </select> <select name="yillar"> <option>Yıl</option> <option value="1987">1987</option> <option value="1988">1988</option> <option value="1999">1999</option> <option value="2000">2000</option> <option value="2001">2001</option> </select> <a href="#">bla bla..</a><br /><br /> <input type="radio" name="cinsiyet" value="Kadın"/>Kadın <input type="radio" name="cinsiyet" value="Erkek"/>Erkek<br/><br /> <input type="submit" value="Hesap Oluştur!"/> </form> </body></html> |
|
|
Alıntı
|
|
|
#2 |
|
Bir umuttur yaşamak
 
Üyelik tarihi: 09 Eylül 1991
Bulunduğu yer: Konya Mesajlar: 323 WEB Sitesi: https://www.teklan.com.tr/ IRC Sunucusu: irc.teklan.com.tr İlgi Alanı: mIRC Scripting Alınan Beğeni: 211 |
Son zamanlarda html, css, php dilleri ile uğraşıyorum. Can sıkıntısından facebook'un kayıt panelinin bir kısmını yaptım, burdan da olduğu gibi paylaşıyorum.
Screenhost,  Kod:
<html> <head> <title>Entrance'in sayfası giriş yap, veya kayıt ol!</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1>Hesap Aç</h1> <font size="3" face="arial">Tamamen ücretsiz bir platforumdur!</font> <form> <input type="text" placeholder="Adın"/> <input type="text" placeholder="Soyadın"/><br/><br/> <input type="text" size="50" placeholder="Cep telefonu numarası veya e-posta"/><br/><br/> <input type="text" size="50" placeholder="Cep telefonu numarası veya e-posta adresini yeniden gir.."/><br/><br/> <input type="password" size="50" placeholder="Yeni Şifre"/><br/><br/> <font size="5" face="Tahoma">Doğum Tarihi</font><br/><br/> <select name="gunler"> <option>Gün</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <select name="aylar"> <option>Ay</option> <option value="Ocak">Ocak</option> <option value="Şubat">Şubat</option> <option value="Mart">Mart</option> <option value="Nisan">Nisan</option> <option value="Mayıs">Mayıs</option> </select> <select name="yillar"> <option>Yıl</option> <option value="1987">1987</option> <option value="1988">1988</option> <option value="1999">1999</option> <option value="2000">2000</option> <option value="2001">2001</option> </select> <a href="#">bla bla..</a><br /><br /> <input type="radio" name="cinsiyet" value="Kadın"/>Kadın <input type="radio" name="cinsiyet" value="Erkek"/>Erkek<br/><br /> <input type="submit" value="Hesap Oluştur!"/> </form> </body></html> Sıkılmadan devam kanka =)  Ölmek için doğmuştur ya insan; O yüzden her yağmur sonrası Toprak kokusunu sever.
|
|
|
Alıntı
|
|
|
#3 |

Üyelik tarihi: 18 Nisan 2016
Bulunduğu yer: Ankara Mesajlar: 2 WEB Sitesi: www.yilmazciftci.net IRC Sunucusu: irc.dostca.net İlgi Alanı: Alınan Beğeni: 1 |
Üzerinde biraz oynama yaptım kodlarının bilgi vermesi amacı ile kodlar aşağıda.
 Kod:
<html>
<head>
<title>Entrance'in sayfası giriş yap, veya kayıt ol!</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<style type="text/css">
body {background:#8c96ab; font-family: 'Open Sans', sans-serif;}
input[type=text] { border-radius:3px 3px 3px 3px; height:30px; width:200px; padding-left:10px; border: 1px solid #dddddd; color: #000; }
input[type=info] { border-radius:3px 3px 3px 3px; height:30px; width:405px; padding-left:10px; border: 1px solid #dddddd;}
input[type=password] { border-radius:3px 3px 3px 3px; height:30px; width:405px; padding-left:10px; border: 1px solid #dddddd;}
input[type=button], input[type=submit], input[type=reset] {background-color: #4CAF50;border: none;color: white;padding: 13px 29px;text-decoration: none;margin: 4px 2px;cursor: pointer;font-weight:bold;font-size:18px;border-radius:3px 3px 3px 3px;box-shadow: 1px 1px 2px #000;text-shadow: 1px 2px 1px #000;}
.sectionmenu { width:50px; height:30px; }
.ucretsiz { font-weight:bold; margin-bottom:10px; font-size:17px; }
.dt { font-weight:bold; margin-bottom:10px; font-size:19px; }
</style>
</head>
<body>
<h1>Hesap Aç</h1>
<div class="ucretsiz">Tamamen ücretsiz bir platforumdur!</div>
<form>
<input class="text" type="text" placeholder="Adın"/>
<input class="text" type="text" placeholder="Soyadın"/><br/><br/>
<input class="info" type="info" size="50" placeholder="Cep telefonu numarası veya e-posta"/><br/><br/>
<input class="info" type="info" size="50" placeholder="Cep telefonu numarası veya e-posta adresini yeniden gir.."/><br/><br/>
<input class="password" type="password" size="50" placeholder="Yeni Şifre"/><br/><br/>
<div class="dt">Doğum Tarihi</div>
<select name="gunler" class="sectionmenu">
<option>Gün</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<select name="aylar" class="sectionmenu">
<option>Ay</option>
<option value="Ocak">Ocak</option>
<option value="Şubat">Şubat</option>
<option value="Mart">Mart</option>
<option value="Nisan">Nisan</option>
<option value="Mayıs">Mayıs</option>
</select>
<select name="yillar" class="sectionmenu">
<option>Yıl</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
</select>
<a href="#">bla bla..</a><br /><br />
<input type="radio" name="cinsiyet" value="Kadın"/>Kadın
<input type="radio" name="cinsiyet" value="Erkek"/>Erkek<br/><br />
<input type="submit" value="Hesap Aç"/>
</form>
</body></html>
 |
|
|
Alıntı
|
|
|
#5 |
|
タネル

Üyelik tarihi: 23 Ocak 2003
Bulunduğu yer: istanbul Mesajlar: 540 WEB Sitesi: * IRC Sunucusu: * İlgi Alanı: Unreal Alınan Beğeni: 361 |
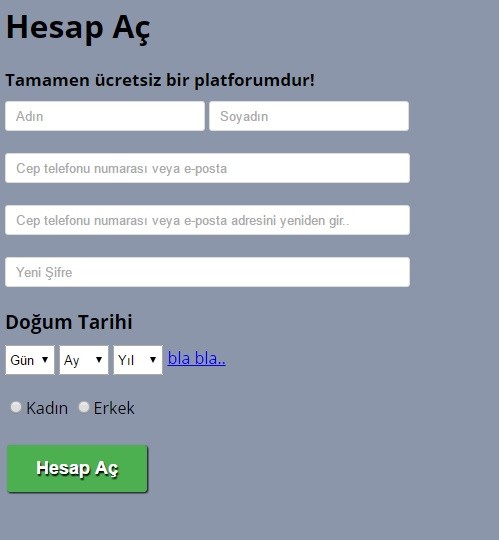
Bu arada css'den sonra bla bla, cümlesindeki link'in altı çizik ve kötü duruyor bence, son hali böyle olsun..
Kod:
<html>
<head>
<title>Entrance'in sayfası giriş yap, veya kayıt ol!</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<style type="text/css">
body {background:#8c96ab; font-family: 'Open Sans', sans-serif;}
input[type=text] { border-radius:3px 3px 3px 3px; height:30px; width:200px; padding-left:10px; border: 1px solid #dddddd; color: #000; }
input[type=info] { border-radius:3px 3px 3px 3px; height:30px; width:405px; padding-left:10px; border: 1px solid #dddddd;}
input[type=password] { border-radius:3px 3px 3px 3px; height:30px; width:405px; padding-left:10px; border: 1px solid #dddddd;}
input[type=button], input[type=submit], input[type=reset] {background-color: #4CAF50;border: none;color: white;padding: 13px 29px;text-decoration: none;margin: 4px 2px;cursor: pointer;font-weight:bold;font-size:18px;border-radius:3px 3px 3px 3px;box-shadow: 1px 1px 2px #000;text-shadow: 1px 2px 1px #000;}
.sectionmenu { width:50px; height:30px; }
.ucretsiz { font-weight:bold; margin-bottom:10px; font-size:17px; }
.dt { font-weight:bold; margin-bottom:10px; font-size:19px; }
.link{ text-decoration:none}
</style>
</head>
<body>
<h1>Hesap Aç</h1>
<div class="ucretsiz">Tamamen ücretsiz bir platforumdur!</div>
<form>
<input class="text" type="text" placeholder="Adın"/>
<input class="text" type="text" placeholder="Soyadın"/><br/><br/>
<input class="info" type="info" size="50" placeholder="Cep telefonu numarası veya e-posta"/><br/><br/>
<input class="info" type="info" size="50" placeholder="Cep telefonu numarası veya e-posta adresini yeniden gir.."/><br/><br/>
<input class="password" type="password" size="50" placeholder="Yeni Şifre"/><br/><br/>
<div class="dt">Doğum Tarihi</div>
<select name="gunler" class="sectionmenu">
<option>Gün</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
<select name="aylar" class="sectionmenu">
<option>Ay</option>
<option value="Ocak">Ocak</option>
<option value="Şubat">Şubat</option>
<option value="Mart">Mart</option>
<option value="Nisan">Nisan</option>
<option value="Mayıs">Mayıs</option>
</select>
<select name="yillar" class="sectionmenu">
<option>Yıl</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
</select>
<a class="link" href="#">bla bla..</a><br /><br />
<input type="radio" name="cinsiyet" value="Kadın"/>Kadın
<input type="radio" name="cinsiyet" value="Erkek"/>Erkek<br/><br />
<input type="submit" value="Hesap Aç"/>
</form>
</body></html>
|
|
|
Alıntı
|
| Etiketler |
| facebookun, kayıt, paneli |
| Konuyu Toplam 1 Üye okuyor. (0 Kayıtlı üye ve 1 Misafir) | |
| Seçenekler | |
| Stil | |
|
|
 Benzer Konular
Benzer Konular
|
||||
| Konu | Konuyu Başlatan | Forum | Cevaplar | Son Mesaj |
| Html ve Css ile Sohbet paneli | Entrance | HTML - CSS - XML | 3 | 23 Haziran 2018 10:25 |
| Sesli Sohbet Paneli | hata | Web Site Tanıtımları | 0 | 25 Ocak 2017 16:49 |
| Kullanıcı Giriş Paneli | Code | HTML - CSS - XML | 0 | 23 Eylül 2015 15:49 |
| vbulletin 5 connect - Hoşgeldin paneli - [DBTech] InfoPanels v2 | Derin | vBulletin 5.x.x | 0 | 22 Mart 2015 01:43 |
| Radyo İstek Paneli | Toprak | Hazır Kodlar | 0 | 27 Şubat 2015 22:40 |